ORIGINAL TOOL

ORIGINAL TOOL
The 1.x series of the Artist Task Manager was the initial release and in place before I came on to the project. I did not design this version. It was rapidly developed just to satisfy it's primary goal of improving data integrity between departments. It lacked many UX considerations since almost the entire development effort was focused on rapid deployment of the core functionality. This made the 1.x series a bit awkward in terms of User Experience.
Some of the UX issues found in v1.x were:
- Slow performance
- Inability to submit multiple "batches" of Tasks for processing in a single session.
- Confusing submission process
- RSI inducing Task selection mechanisms
- Awkward submission control locations (column headers?!?)
- Limited and constrained Task searching abilities.
ROUGH IDEAS
We knew that down that road a convergence of various currently existing applications would occur so we had could aim at this loose target (using Launchpad). That said, concept sketches were, as always, part of the process. Unique to this project however, much of the sketch work was focused around controls and manipulation of the Task List instead of larger structural pieces or components (ex. list vs node graph vs images).
USER FLOWS
This product quickly became a complicated application so it was important to take time and build User Flow Diagrams. This one illustrates the use of the application's Task filtering, grouping, and sorting functionality.
HIGH FIDELITY ALTERNATES
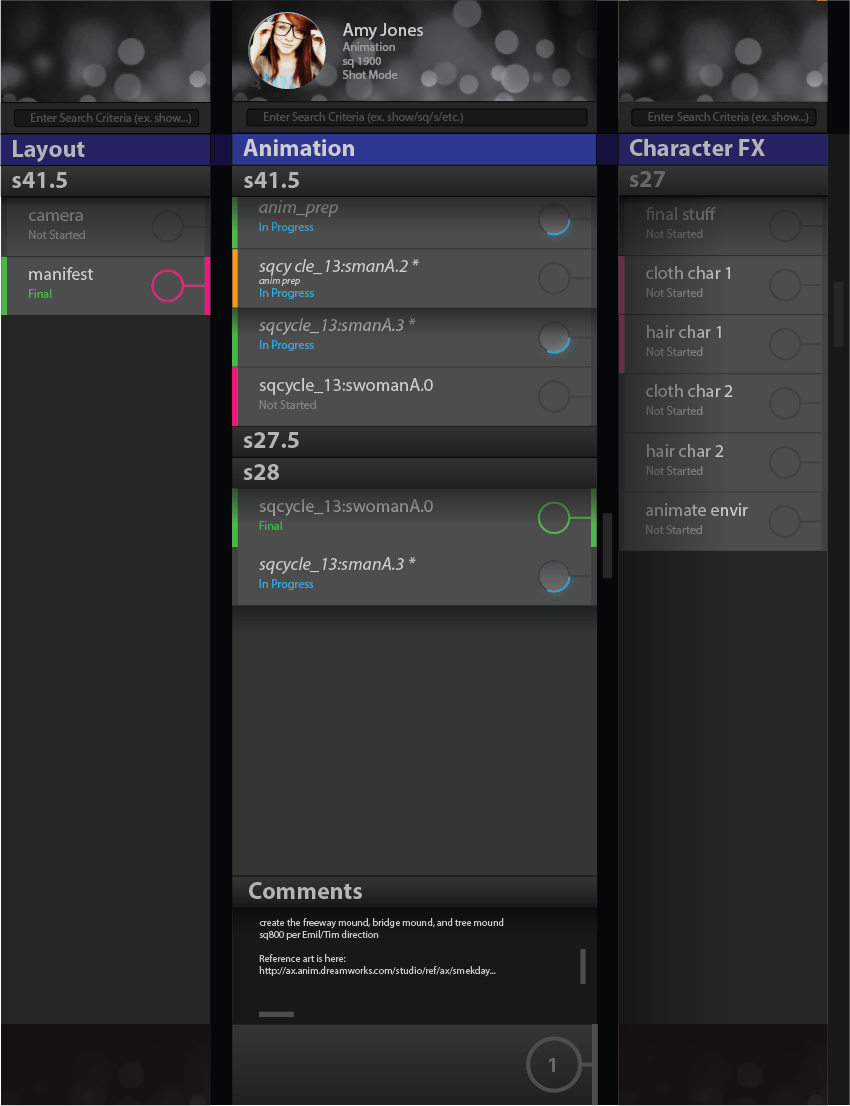
Here I explored the concept of upstream and downstream dependencies and how they might manifest visually to the User. The additional columns that flank the main Task List to contain that dependency content can be revealed by the User.
This mockup was also a visual variation from earlier versions and was and attempt to move from a contemporary language to something slightly more modern/youthful/futuristic through the use of a pastel inspired accent color palette, and electronic (Tron) inspired details.
This version also marked the addition of a "queue" (Comments section at bottom center) where artists can continuously submit groups of Tasks for processing.
Click on this image to see more iterations on the design as a whole as well as some exploration on the task tiles and queue specifically.
(click the image to see more)
FINAL DESIGN

FINAL DESIGN
The product is split into two columns, the task list (left) and the details drawer (right - hidden by default).
The task list has three sections. The top section is a show (team) identifier. Part of the intent of the product is to communicate an understanding of the larger production adjacent to the user. As a consequence, there's a greater need to anchor the sense of one's team in terms of social engineering but as well as navigation and operation. It's possible for the user to be looking up/downstream of themselves and they need to know where they are.
The second section are the tasks. Each rectangle is a unit of work. On either end of the task tile is an health indicator of the assets upstream (left) and downstream (right) of the user.
The third section of the task list, at the bottom, is a queue. This component facilities the action of sending assets to recipients.
The details drawer is a modular design. Composed of various tiles that each focus on a certain logical collection of data about the selected task. These tiles can be shown, hidden, added, rearranged, and is open to development so each team at the studio can create a custom experience.
STATS
- Duration - 3 months
- Team - 1 designer (myself), 6 engineers, 1 EPM
- Context - Desktop
- Tools - Illustrator, cmd line
- Deliverables - Mockups, animation, specs
- Users - Artists, Animators
- Impact - Increase in adoption (80% of artists - from 10%), increase in artist efficiency (3-7%)
DESIGN PROCESS OVERVIEW
- Define the Problem
- Gather requirements
- Research (competitive and user based)
- Analysis
- Design (close loop with users)
- Production
- Evaluate + Refine (close loop with users)
.png)
OVERVIEW
Facebook cares a great deal about how safe their software is for themselves and most importantly the millions of users around the world.
To gauge the risk of any piece or collection of software, they identify vulnerabilities, create and safeguards, then run repetitive assessments on those risks.
This tool is built to facilitate that very important yet complicated process.
STATS
- Duration - 5+ months
- Team - 1 designer (myself), 10 engineers, 1 User Researcher, 1 EPM
- Context - Web
- Tools - Proprietary interactive prototype tool
- Deliverables - Interactive prototypes
- Users - Risk leads across multiple teams
- Impact - Enable risk teams the ability to manage assessments over the course of complete risk lifespan
PROBLEM
Create an in-house solution that captures the complete end-to-end workflow lifespan of a risk and its assessment
REQUIREMENTS
- Create risks and related assessment components
- Review, approve, reject assessments
- Support the unique taxonomy of each risk team
- KPI dashboard
DOCUMENTATION
DOCUMENTATION
All projects require documentation for various people involved and obviously the documentation varies. For this project, the engineering team received a documentation deliverable to better guide them in their implementation. These are some pages from the wiki I created for them (click the image to see more). This documentation also was the foundation for a user manual that was shared across production.